誰でも簡単にbloggerでブログのプロフィールを作成することができます。たった10分でプロフィールが完成できます。詳しく解説していきます。
目次
失敗の元、デフォルトの機能は捨てよう
先に、結論から言います。
bloggerの「プロフィール」ガジェットは使い物になりません

デフォルト機能のこのガジェットにどれだけの工夫を凝らしても時間の無駄です。まずこのガジェットは捨てましょう。この結論にたどり着くのに丸2日かかりました。ムダでした。
プロフィールの作成方法
では、さっそくプロフィールを作成しましょう。
やり方は以下の通りです。一つ一つ解説していきますね。
- 画像を用意する
- 画像のサイズ、レイアウトを調整する
- 画像を丸く切り取る
- 記事の新規投稿でHTMLを作成する
- テキストガジェットを用意する
- テキストガジェットにHTMLをペーストする
- 必要なら、サイズを調整する
① 画像を用意する
まずは画像の用意から。プロフィールに載せる画像を用意してください。

好きな画像があればそれでOKです。自分でなくても飼っているペットでもいいです。もし画像が用意できなければフリー素材から持って来てください。
② 画像のサイズ、レイアウトを調整する
プロフィールに載せたい場所を真ん中に合わせるようリサイズしましょう。
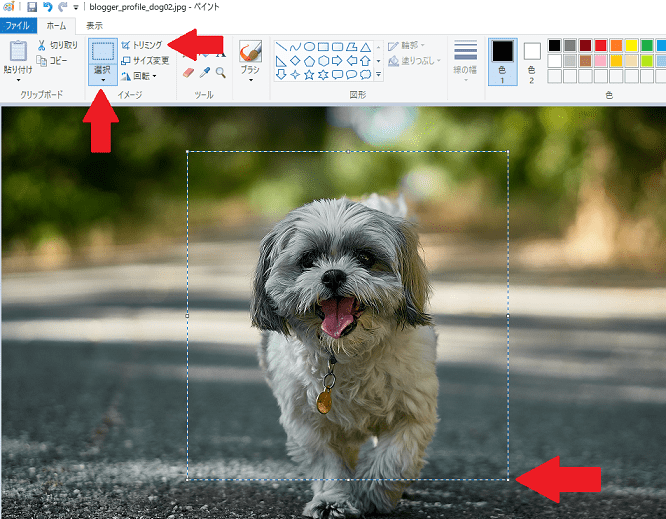
パソコンで作業するなら、画像の上で、「右クリック」→「プログラムから開く」→「ペイント」で、ペイントソフトを起動します。
「選択」でプロフィールに載せたい場所を囲み、「トリミング」で切り取ってください。

画像サイズは大きすぎても意味がないので、調整しましょう。
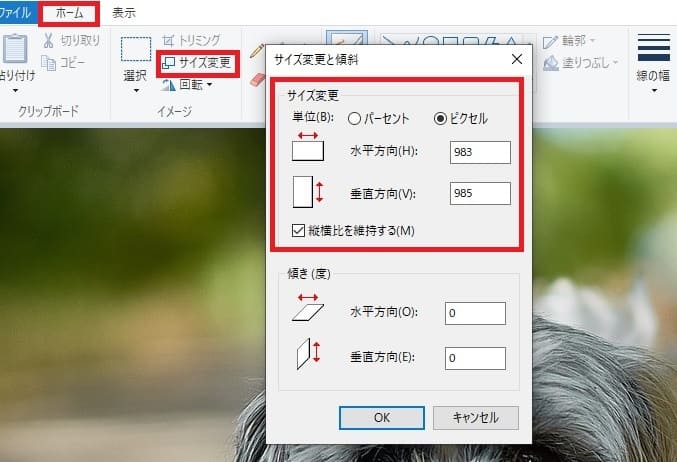
「ホーム」→「サイズ変更」→「ピクセル」を選択し、水平、垂直ともに500ピクセル程度にリサイズしましょう。

犬の顔を中心にした絵が完成しました。

③ 画像を丸く切り取る
他のブログを見ても、プロフィールに載せる画像が丸い方が多いです。真四角の写真をそのまま載せるより、少し「それっぽい」おしゃれな雰囲気でます。
この丸く切り取る加工は、実はすごい簡単です。
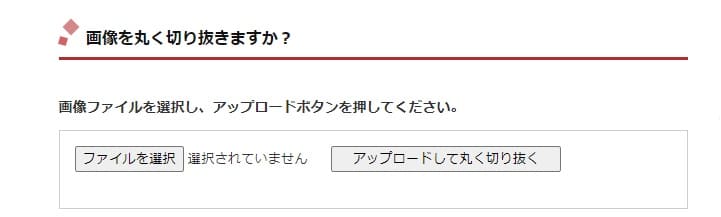
以下のサイトにアクセスし、画像をアップしてください。
https://marunuki.tools-base.biz/

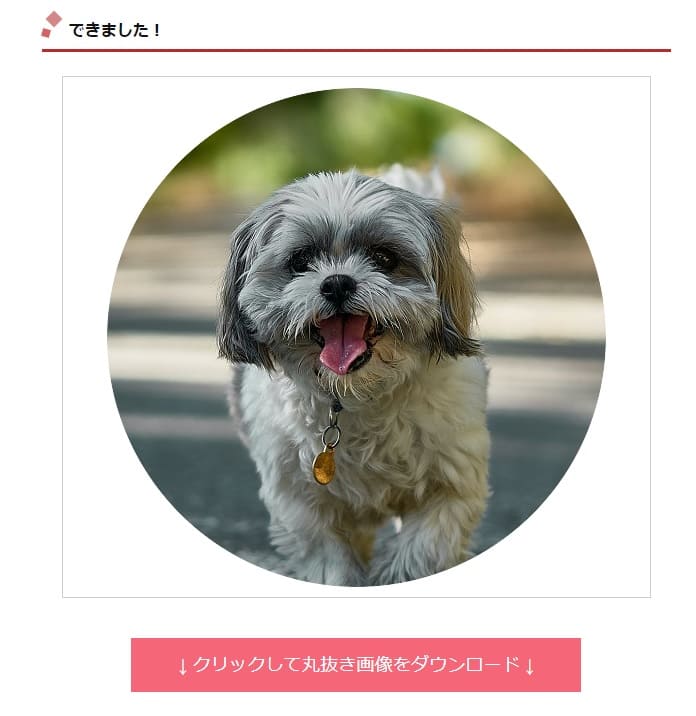
丸く切り取った画像をダウンロードしましょう。

はい、簡単にできちゃいますね。

④ 記事の新規投稿でHTMLを作成する
ここからはブログの編集がメインになります。「HTML?何それ?マジ無理」とか拒否反応を示さないでください。大丈夫です。
通常の記事投稿用画面を開き、「新しい投稿」をクリック、投稿画面にします。
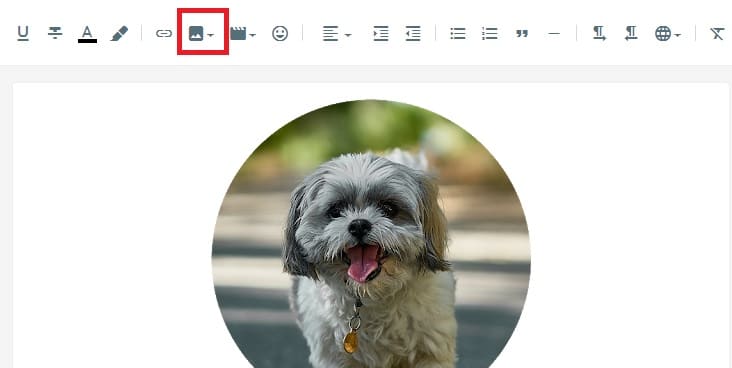
③で用意したプロフィール画像をいつも通りに挿入してください。
「画像を挿入」→「パソコンからアップロード」→「ファイルを選択」→「選択」。

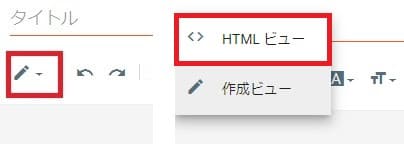
次に、HTMLビューに切り替えます。

そうすると謎の文字が出てきますので、<div class= ~ </div> までをコピーてください。必要なものはこの謎の文字列です。新規投稿の記事が下書きになっていますが、削除でOKです。
⑤ テキストガジェットを用意する
bloggerの、「レイアウト」でプロフィールを表示させたい場所に「ガジェットを追加」ボタンをクリックします。「テキストガジェット」を選択します。

⑥ テキストガジェットにHTMLをペーストする
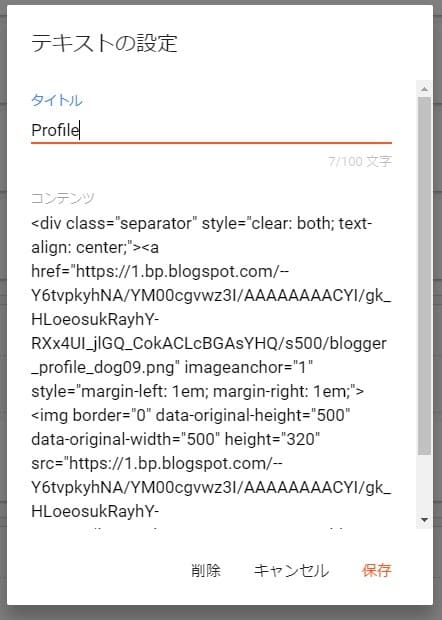
タイトルにProfileと記載し、コンテンツに上記コピーした謎の文字列をペーストしてください。

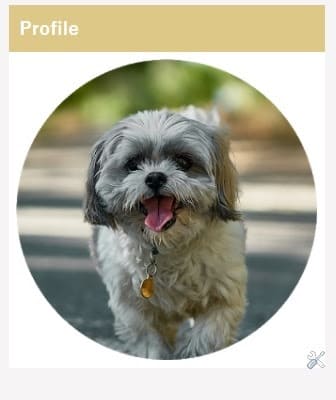
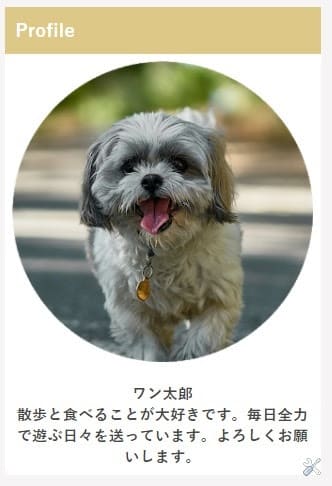
サイトを確認すると、こんな感じでプロフィールの枠が出来ているはずです。

⑦ 必要なら、サイズを調整する
もし画像のサイズや場所の調整が必要の場合は、以下の値を変更してください。
左右の余白・・・margin-left(左)margin-right(右)
画像のサイズ・・・data-original-height(高さ)、data-original-width(幅)
あとは、画像の下に紹介文を記入して完成です。

画像が丸く切り取られただけで、おしゃれな雰囲気のプロフィールが完成しますよ。
まとめ
bloggerでプロフィールを簡単に作る方法をご紹介しました。
- デフォルトのプロフィールガジェットは使えない
- 7ステップでプロフィール画像ができる
- 初心者でも簡単な方法
デフォルトの機能でとても努力したのですが、どれだけ頑張ってもムダでした。bloggerをブログでご利用の方は、ぜひご紹介した方法でプロフィールの作成にトライしみてくださいね。
参考にさせていただいたサイト
https://toumaswitch.com/blogger-photo/
※2021.07.18にBloggerからWordpressにサービスを変更しました。
現在ご覧いただているプロフィール画面は上記の作成結果と異なります。ご了承ください。